Před pár dny proběhl speciální online Flutter event #FlutterInProduction. Na eventu jsme viděli shrnutí evoluce a aktuální stav Flutteru, ale také zajímavé budoucí plány pro framework.
Na úplném začátku jsme se dozveděli zajímavé statistiky a čísla o Flutteru. Víte třeba, že Flutter existuje už 10 let? V úplném počátku se projekt jmenoval Sky. Flutter SDK poskytuje 528 widgetů, což mě osobně velmi překvapilo. Aktuálně Flutter používá každý měsíc přes 1 milion vývojářů. Do AppStore se vydává 28 % nových aplikací vytvořených ve Flutteru, což je slušné číslo. A ve Flutter Meetup Network jsou skupiny ze 64 zemí světa a v jejich skupinách je 92 000 účastníků.
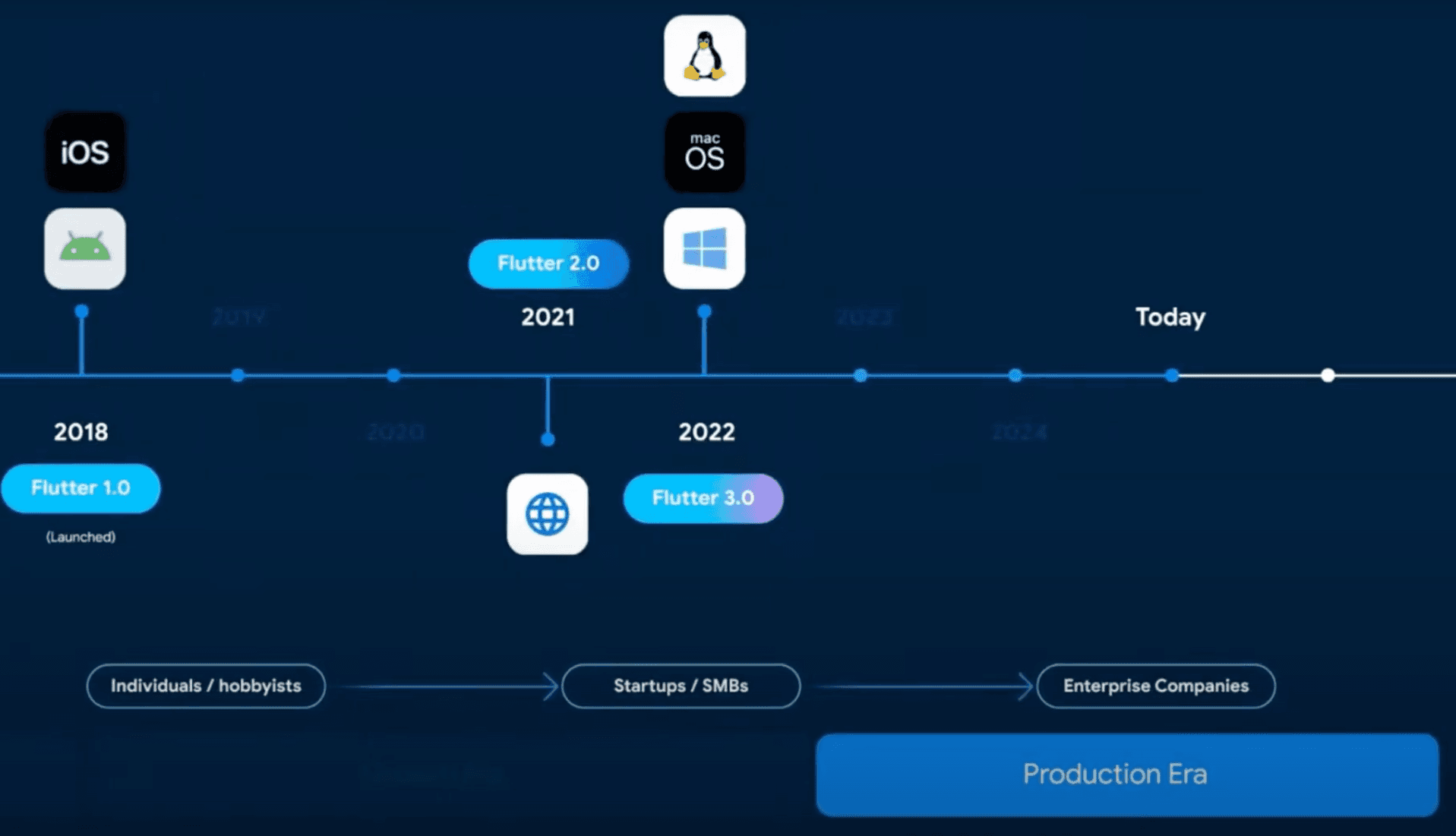
Následně se hovořilo o historii Flutteru, verzi 1.0 a podpoře iOS a Android. Verzi 2.0 a podpoře webu. Verzi 3.0 a podpoře desktopových platforem jako Windows, Linux, macOS. A celkově o přechodu z “growth era” (startupy, střední projekty) do “production era” (velké projekty), kdy se Flutter zaměřuje na poskytování spolehlivého nástroje pro vývoj napříč platformami.

Dále se video zaměřuje na nejnovější verzi Flutteru 3.27, která přináší zásadní vylepšení, která se zaměřují na zlepšení material designu, přístupnosti, podporu nejnovějších funkcí platforem, ale i třeba vylepšení cupertino knihovny.
Diskutovala se také performance, nižší počty crashů, a celková stabilita napříč aplikacemi. Také lepší výsledky díky vlastnímu renderovacímu enginu Impeller, který je nově rovněž výchozím rendererem na Androidu. Impeller umožňuje plynulejší animace a lepší renderovací možnosti přímo na míru Flutteru. Zároveň dokáže snížit maximální čas renderování až o 97 % a redukovat až 100 MB použití paměti. A v plánu je rozšířit podporu Impelleru také pro macOS, Windows a Linux.
Pokud chcete používat GPU přímo z Dartu, v nejnovější verzi bylo vylepšeno Flutter GPU. Včetně 3D.
100 % pluginů spravovaných Flutter týmem je kompatibilní s WASM. A v provozu ho můžete vidět například v DartPadu. Ve verzi 3.27 můžete zapnout experimental flag a spustit DevTools jako plnohodnotnou WASM web aplikaci, která je v průměru o 27 % ryhlejší. Věděli jste, že na pub.dev můžete najít už přes 50 000 balíčků?
“Flutter is a top choice for building production-ready apps for any screen at scale.”
Na roadmapě je například live preview, díky němuž budete moci zobrazit preview jakéhokoli widgetu přímo v IDE. Další zajímavou novinkou, která se aktivně testuje, je direct native interop. To znamená, že v budoucnu budeme moci psát přímo Dart kód, který komunikuje s nativními API, ať už v C, Swiftu, nebo Kotlinu. Všechno mapování by mělo být automatické. To zní jako velmi zajímavé řešení a jsme velmi zvědaví, kam se Dart tým bude schopen dostat.
Následovala sekce o Dartu a Flutteru a možných vylepšeních do budoucna.
Prvním ze zmíněných, což je nyní pouze experiment, jsou dekorátory. Ty by měly sloužit jako zjednodušení API, po vzoru SwiftUi nebo Compose. Na sítích dekorátory vyvolaly docela kontroverzní diskusi, zejména kvůli mixování top-down a bottom-up zápisů a stylu přemýšlení. Jako reakci vytvořil Remi proposal, který navrhuje alternativní možnost, jak snížit počet řádků a bojovat s velkým zanořováním. Za mne je proposal určitě velmi zajímavé řešení a upřednostňoval bych ho před dekorátory.

Enum shorthands je další z představovaných vylepšení. Ty se zaměřují na odebrání povinnosti psát názvy enumů v případech, kdy je typ jasný z kontextu. Pokud se díky tomu budeme moci zaměřit na důležitější věci a kód bude bez zbytečného šumu, jen dobře.

A jako poslední vylepšení byly představeny primary constructors. Ty mají zjednodušit syntaxi pro vytváření a zápis fieldů a konstruktorů, zejména v případech, kdy máte jen jeden konstruktor. Při doplnění s makry v budoucnu tak budeme moci docela elegantně vytvořit datovou třídu s copy construktory, porovnáním rovnosti atp.

A na závěr byly zodpovězeny nějaké FAQ.
Pokud se chcete dozvědět více o FAQ, kdo používá Flutter v produkci, a o dalších informacích, určitě se podívejte na celé video.