Bootstrap, nebo Tailwind? Takovou otázku si položil nejeden kodér, který kdy vybíral CSS framework. A přestože nelze určit jednoznačného vítěze, můžete si určit, který lépe pasuje k vašemu konkrétnímu projektu. Bootstrap se pyšní nespornými výhodami – zejména hotovými, funkčními komponenty. Tailwind sám o sobě oproti tomu nabízí „pouze” efektivnější způsob psaní stylů v CSS.
Co když váš projekt ale vyžaduje komplexnější přístup a hotové komponenty Bootstrapu vám najednou nejsou k užitku? Na řadu přichází jejich hackování, což je mnohdy náročnější, než si vypůjčit komponentu z jiné knihovny nebo ji napsat hezky od podlahy.
My jsme se místo polovičatých a krkolomných řešení přiklonili k přechodu na Tailwind. A ihned jsme poznali, že to byla správná volba. Život nám totiž usnadnil hned v pěti krocích, které jsme pro vás rozepsali:
1. Bootstrap má omezené možnosti 🎛
To nejdůležitější na úvod: Bootstrap vám může svými limitacemi pěkně svázat ruce.
Přednastavené Bootstrap komponenty sice ušetří hromadu práce, ale jen pokud výrazně neměníte jejich vzhled nebo chování. Pak nastávají první potíže.
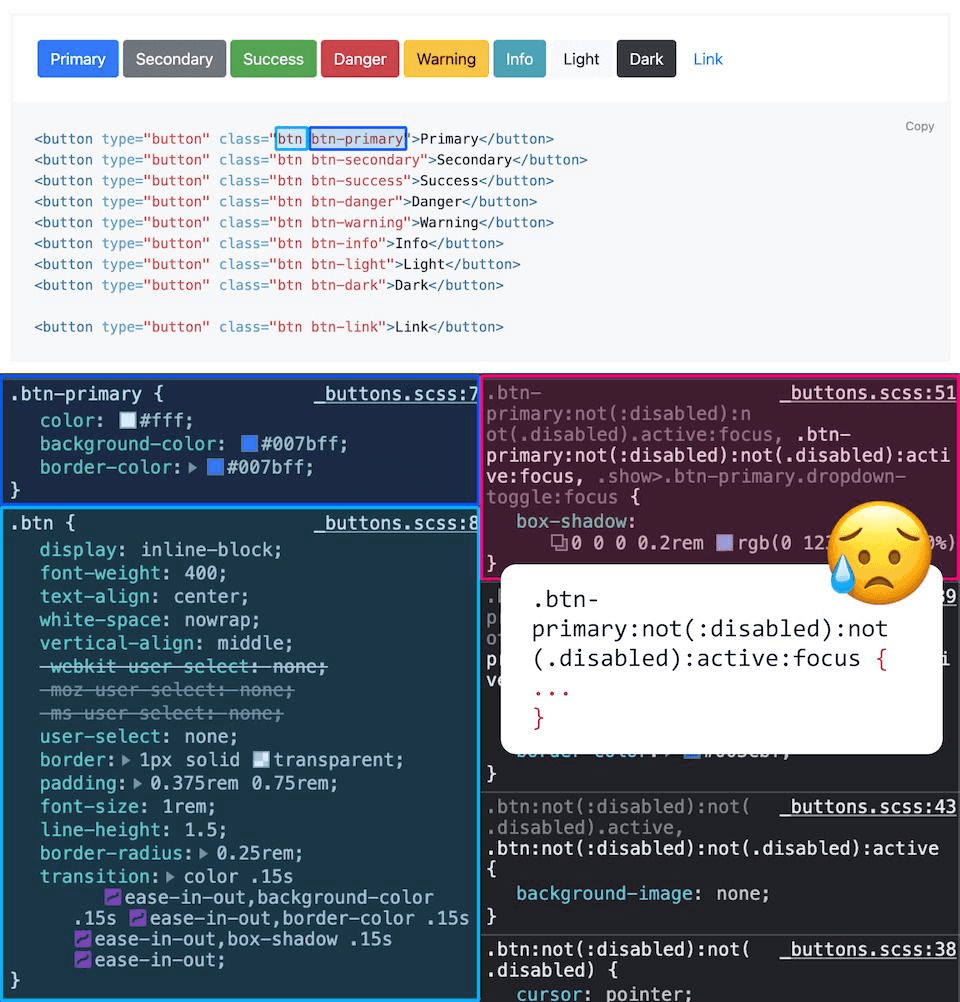
Kupříkladu <button> upravuje zhruba 20 CSS pravidel, která řeší jeho vzhled a chování v různých uživatelsky interaktivních stavech (např. :hover nebo :focus). To vše máme out-of-the-box ve všech nezbytných variantách (jako jsou primary, secondary, danger nebo success tlačítko) pro efektivní tvorbu aplikace. Tím tento framework získává body k dobru, ovšem jen pokud je nechceme příliš měnit.

CSS pravidla pro primární tlačítko Bootstrapu (Bootstrap, NetGlade)
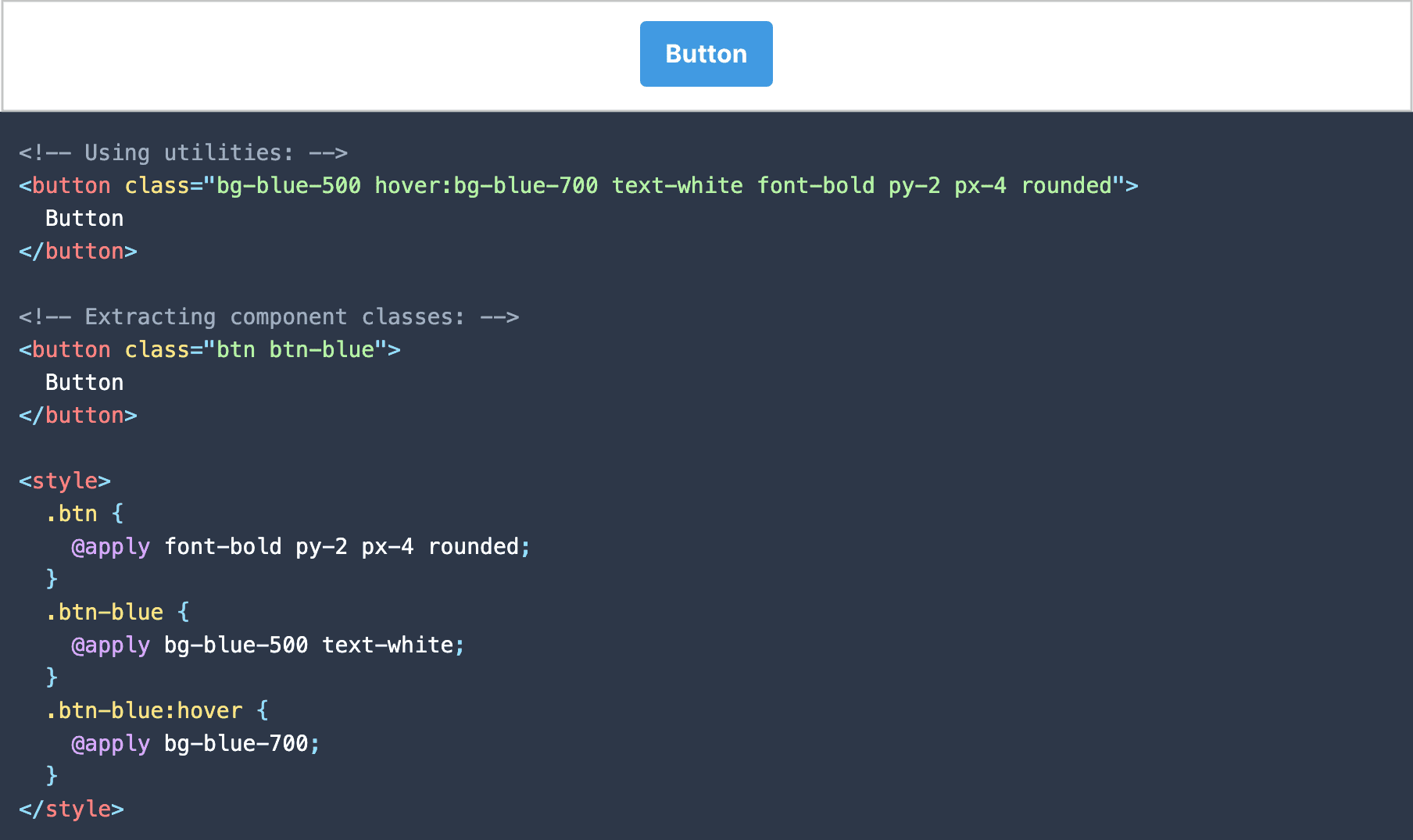
V Tailwindu je postup opačný – začínáme s tlačítkem beze stylů, k němuž přidáváme vzhled pomocí CSS tříd, což může být ve výsledku rychlejší. Podobně snadné je i stylování interaktivních stavů komponent pomocí pseudo tříd, a to díky předponám přímo u elementu (např. :hover:bg-blue-700). Zejména přepisování těchto stavů je v Bootstrapu přinejmenším nepříjemné a zdlouhavé.

Ukázka stylování tlačítka s využitím “utility tříd” i pomocí „tříd komponent” (Tailwind)
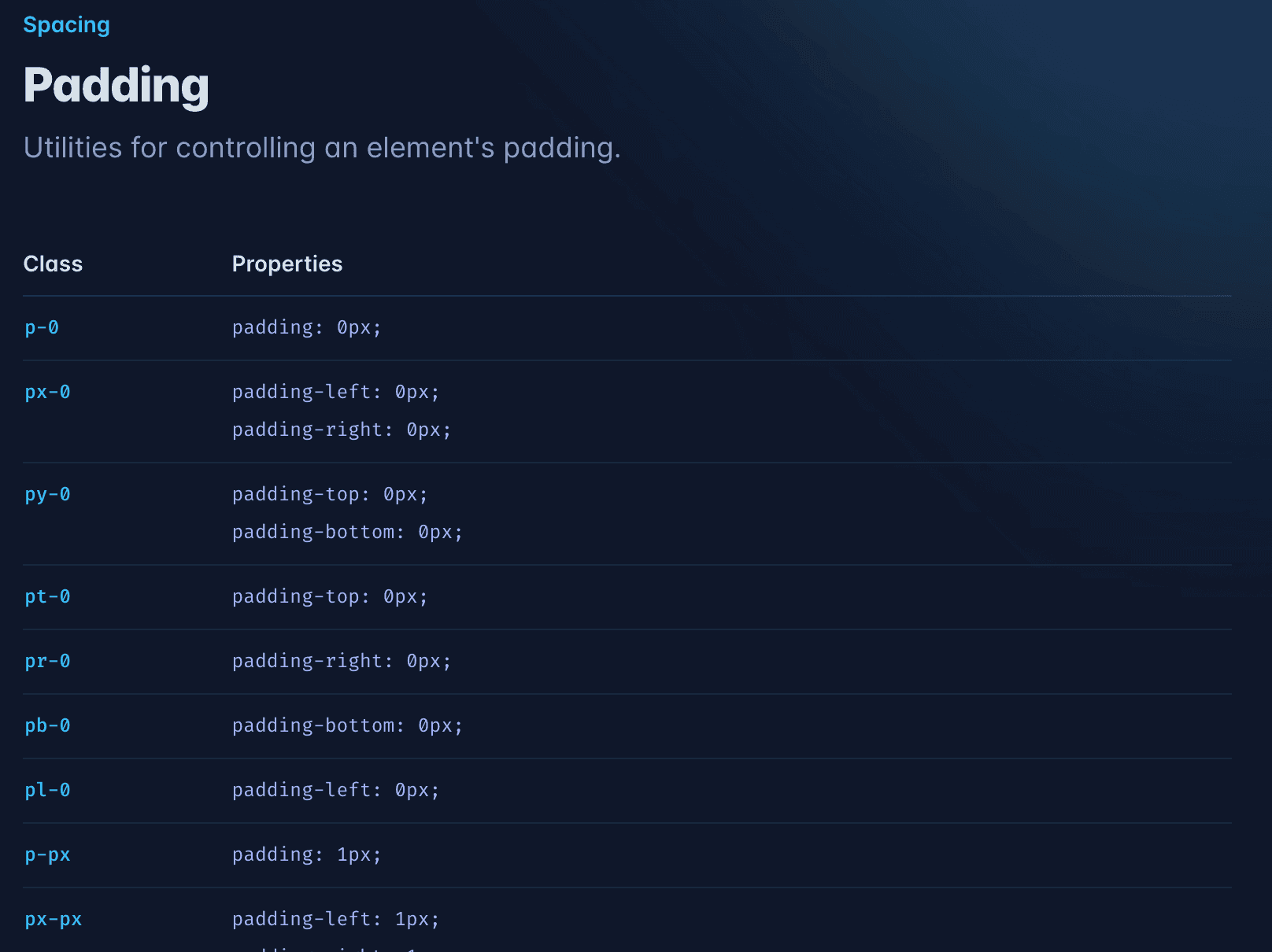
Další nevýhodou Bootstrapu je omezené množství hotových utility tříd (tříd, které přiřazují prvku vlastnosti, jako jsou šířka nebo barva pozadí) prakticky ve všech kategoriích. Jen pro padding má Tailwind 19 tříd udávajících rozměr. Tyto třídy jsou navíc ve variantách pro všechny strany – horní, dolní, levou, pravou a jejich kombinace – celkem tedy 133 tříd. Jen na fixní šířku prvků má pak těchto tříd 36.
S Bootstrapem máte pro spacing (margin nebo padding) k dispozici pouze 6 možností (a jejich varianty pro různé strany). Pokud potřebujete jiný rozměr, musíte jej přidávat ručně. Celý framework pak řeší relativní šířku v závislosti na nadřazeném elementu, dle systému mřížek, sloupců a breakpointů. Třídy pro fixní rozměry prvku tak nenabízí vůbec.
Co mu chybí v množství utility tříd, však dokáže částečně nahradit jednodušší implementací a dobrou responzivitou. Ani to však neplatí ve všech případech.
Pokud tak kódujete návrh z Figmy 1 ku 1, v Tailwindu jej zarovnáte s přesností na pixely. Stejně tak vám vypomůže detailní dokumentací, kde v drtivé většině případů najdete existující třídu, kterou můžete ihned aplikovat. V tomto aspektu vás** Bootstrap** nechá na holičkách, neboť musíte přijít s vlastní třídou.
2. Tailwind má lepší dokumentaci 📚
I z hlediska dokumentace vítězí Tailwind na celé čáře.
Klíčem k úspěchu je velmi precizní funkce hledání, v níž snadno zadáte jméno CSS property nebo classy, a otevře se vám řešení včetně řady příkladů. Tím samozřejmě disponuje i Bootstrap, ovšem z naší zkušenosti je v něm vyhledávání mnohem méně efektivní. I při hledání klasických CSS properties jako třeba „margin” se může stát, že vás zavede spíš do slepé uličky. V tomto případě najdete odpověď pod „spacing”, méně zažitém pojmenování pro původní funkci.

Tailwind má na téměř všechny CSS pravidla velké množství hotových utility tříd a jejich dokumentace je excelentní (Tailwind)
3. S Tailwindem je kód přehlednější 👩💻
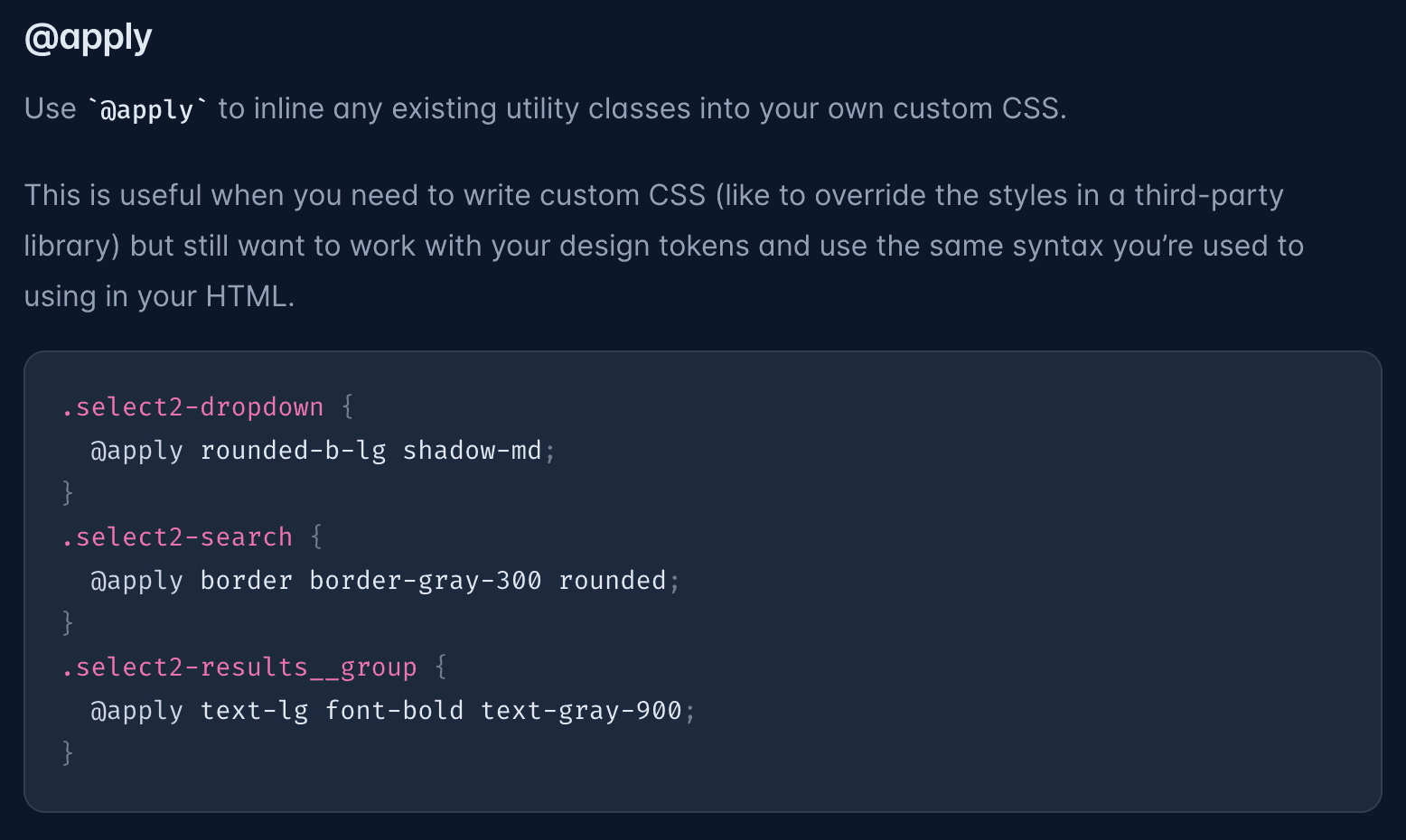
Mít v kódu pořádek je základ. S Tailwindem je snadnější udržet si přehled, i když v něm píšete komplexnější úkony. Velkou výhodou je třeba možnost kombinování utility tříd a jiných systémů pojmenování (vlastní CSS třídy, BEM a další). Každé CSS třídě pak můžete přidat Tailwindové utility třídy v SCSS souboru pomocí funkce @apply.
Co to v praxi znamená? Pokud potřebujete přidat elementu jen pár utility tříd (např. flexbox a modré pozadí), můžete je napsat přímo do HTML. Když jich potřebujete víc, můžete element pojmenovat třeba .nav__item--active a v CSS souboru nebo <style>sekci přidat všechny potřebné Tailwind třídy.
S Bootstrapem naopak musíte utility třídy vždy psát přímo do HTML, a proto se rychle nastřádají na jednom elementu. Všechny prvky, na které Bootstrap třídy nestačí, musejí mít vždy své vlastní třídy, a jejich vlastnosti pak musíte psát klasickým CSS (nebo SCSS). Přestože se to může zdát jako zanedbatelná drobnost, přispívá hlavně k nepříjemnému roztříštění kódu, které může pěkně pozlobit. V Bootstrapu si sice můžete vytvořit vlastní utility třídy stejně jako v Tailwindu, nejde ale o příliš elegantní řešení.

TTailwind vhodné využití @apply zmiňuje například při stylování existujících knihoven použitých v projektu (Tailwind)
4. S Tailwindem lépe uplatníte znalosti frameworků 🧠
Jak jsme zmínili v úvodu – s Bootstrapem jste omezeni přednastavenými komponenty, které víceméně pevně stanoví vizuální a technickou podobu vaší stránky či aplikace. Pokud se naučíte psát classy přímo pro něj, pravděpodobně je nikde jinde nepoužijete. Oproti tomu s Tailwindem můžete pohotově zabrousit do libovolných knihoven komponent, ať už domácí Tailwind UI nebo neoficiálních Daisy UI, Windy UI a Flowbite. Použití out-of-the-box komponent je tak otevřené vaší fantazii. A navrch mají Tailwindem vyexportovaná CSSka menší velikost. 👀
5. Tailwind má obří potenciál 🚀
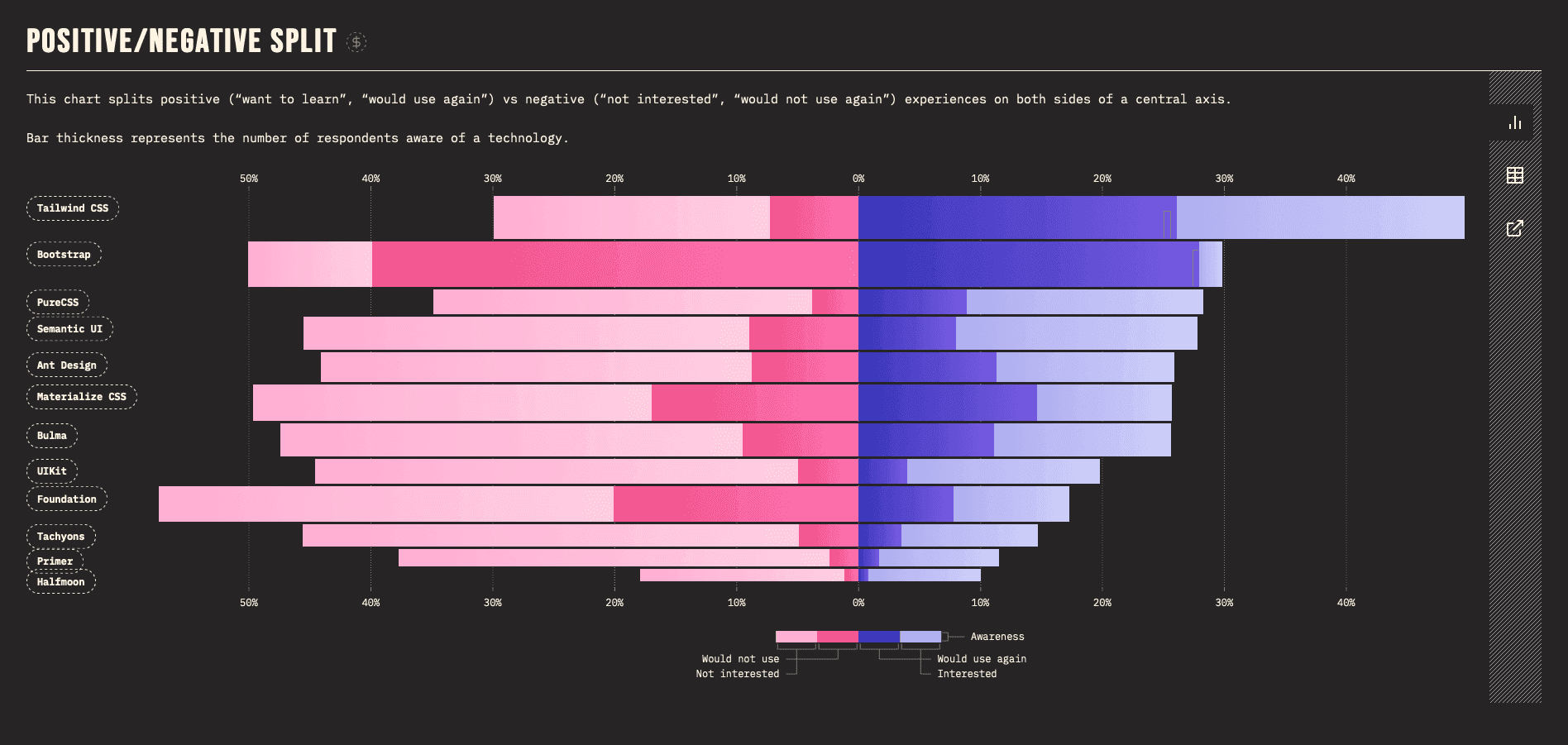
Vzestup v Tailwindu v posledních letech by vydal na samostatný článek a částečně nalomil dlouhodobou dominanci Bootstrapu. Ta samozřejmě nekončí, neboť je stále nejpoužívanějším CSS frameworkem, ale ne tím nejoblíbenějším. Jak ukazují data z loňského roku, obliba Tailwindu výrazně roste a hlavně jsou s ním uživatelé nejspokojenější. Naznačuje to i graf mapující celkovou oblíbenost používání všech CSS frameworků. Vyčteme z něj, že až 40 % uživatelů se proti Bootstrapu vymezuje a nepoužilo by ho znovu, oproti pouhým 8 % nespokojených s Tailwindem.
Jinými slovy – jakmile jednou přejdete řeku, nemáte důvod se vracet zpátky.
A to je koneckonců i náš případ.

Pozitivní a negativní split při používání CSS frameworků (State of CSS)
Závěrem
Flexibilita a velká míra upravitelnosti Tailwindu přijdou vhod nejednomu vývojáři a designérovi. To ale neznamená, že si Bootstrap zaslouží jednoduše odepsat – stále nabízí jednoduchost, funkčnost a spolehlivou responsivitu. Ve finále je tak na každém týmu, aby svůj framework zvolil s ohledem na aktuální projekt, ale rozhodně se vyplatí znát dopředu rizika obou možností. Naše potřeby parádně splňuje právě Tailwind, ideálně v kombinaci s otevřenou knihovnou Daisy UI.
Zdroje
State of CSS 2021 - CSS Frameworks | State of CSS
Get started with Tailwind CSS | Tailwind
Get started with Bootstrap | Bootstrap
Daisy UI Components | Daisy UI
Tailwind CSS: 15 Component Libraries & UI Kits | stackdiary.com






